Elevator Touchscreen UX/UI
User Interface for Elevator Destination Selection

Tools Used
- QML
- Javascript
- Adobe Photoshop
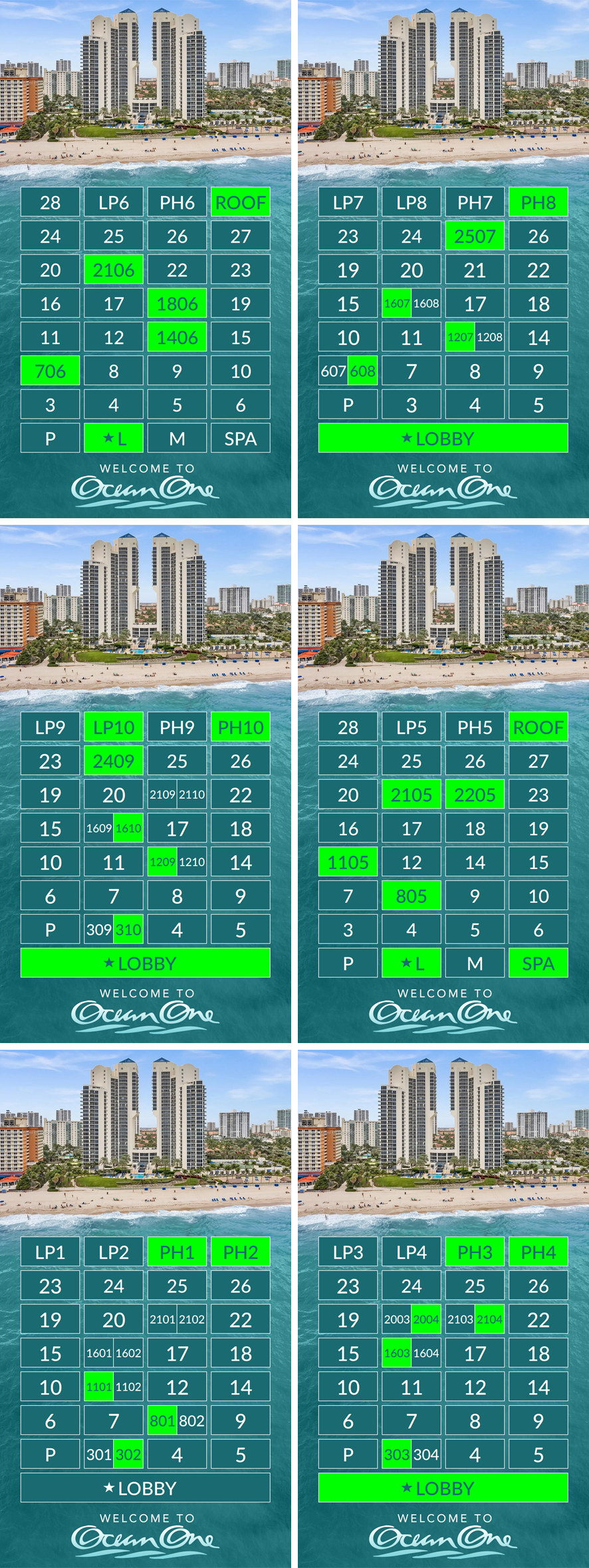
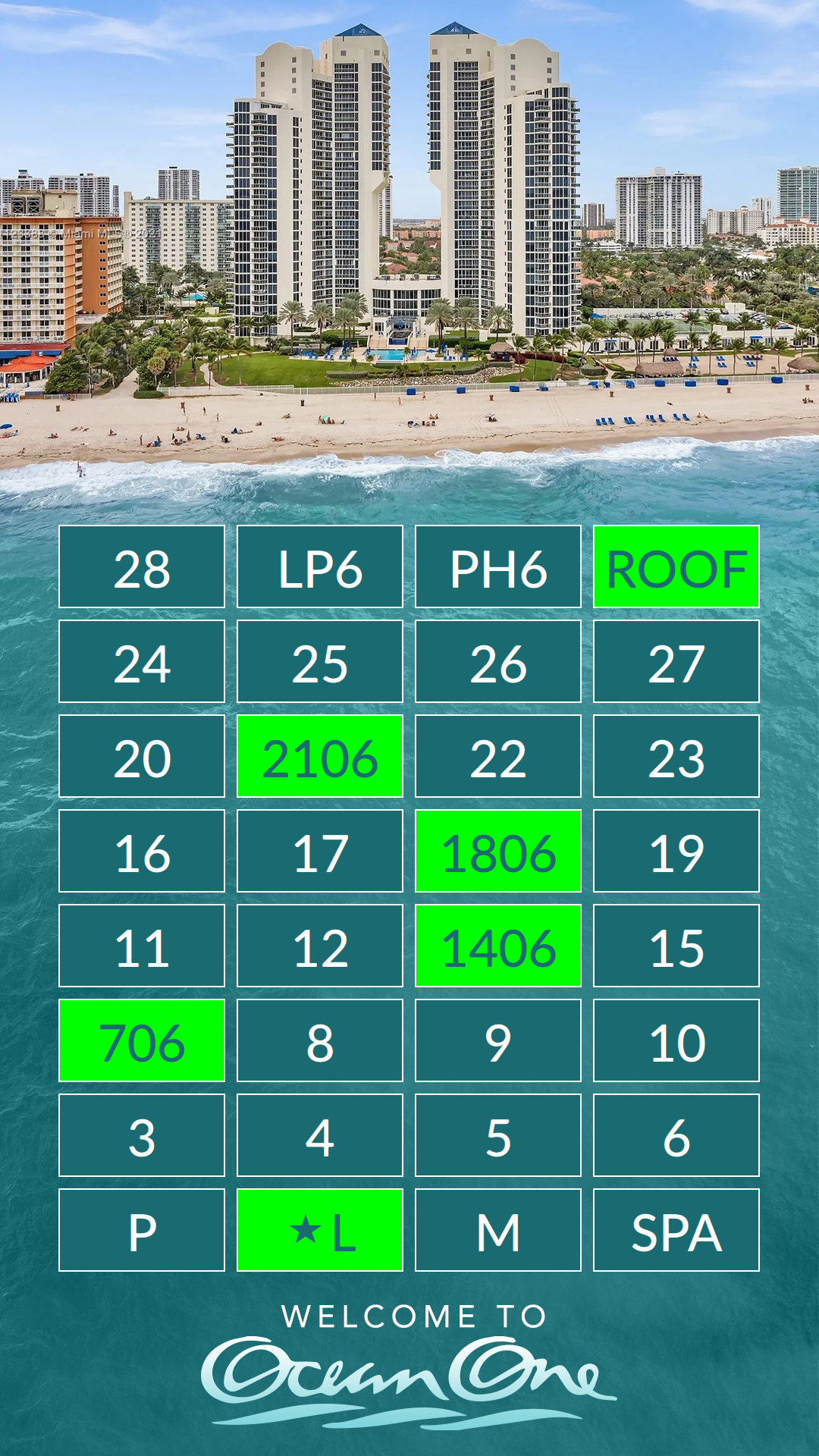
As the creator of this innovative UX/UI design, I’ve combined creativity and functionality to deliver a seamless and aesthetically pleasing solution for selecting floors in elevators with multiple residences on each floor.
This unique interface breaks away from traditional elevator button configurations by offering a streamlined and intuitive user experience. Instead of cluttering the display with all possible floor options, I implemented a clever solution that balances aesthetics with functionality.
Passengers are presented with a sleek and minimalistic interface upon entering the elevator. Rather than overwhelming them with a multitude of buttons, they are greeted with a single button that serves as a gateway to their desired floor. With a simple tap, passengers can expand this button to reveal the available residences on the selected floor. Alternatively, they can tap and slide their finger to swiftly navigate through the residences and select their desired destination.
This innovative approach not only enhances the visual appeal of the elevator touchscreen but also simplifies the user experience, making it effortless for passengers to select their residence with just a few taps or swipes.